Autocomplete Html Example . When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off. this tutorial will walk through how to create a simple autocomplete with pure html javascript. table of contents. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. Function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values.
from www.codehim.com
When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. /*the autocomplete function takes two arguments, the text field element and an. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. Function autocomplete (inp, arr) {. table of contents. this tutorial will walk through how to create a simple autocomplete with pure html javascript.
19+ JavaScript Dropdown Sample & Tutorial — CodeHim
Autocomplete Html Example Function autocomplete (inp, arr) {. this tutorial will walk through how to create a simple autocomplete with pure html javascript. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. table of contents. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. Function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an.
From forum.keyboardmaestro.com
Bootstrap 3 + HTML Prompt Example Macro Library Autocomplete Html Example this tutorial will walk through how to create a simple autocomplete with pure html javascript. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in. Autocomplete Html Example.
From www.youtube.com
Suggestions On Input Field HTML, CSS & Javascript YouTube Autocomplete Html Example When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off.. Autocomplete Html Example.
From www.itsolutionstuff.com
PHP Bootstrap Tokenfield using Ajax Example Autocomplete Html Example /*the autocomplete function takes two arguments, the text field element and an. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. the html autocomplete attribute is used. Autocomplete Html Example.
From www.youtube.com
jQuery UI with Images and Custom HTML in PHP YouTube Autocomplete Html Example When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values. the autocomplete attribute defines if. Autocomplete Html Example.
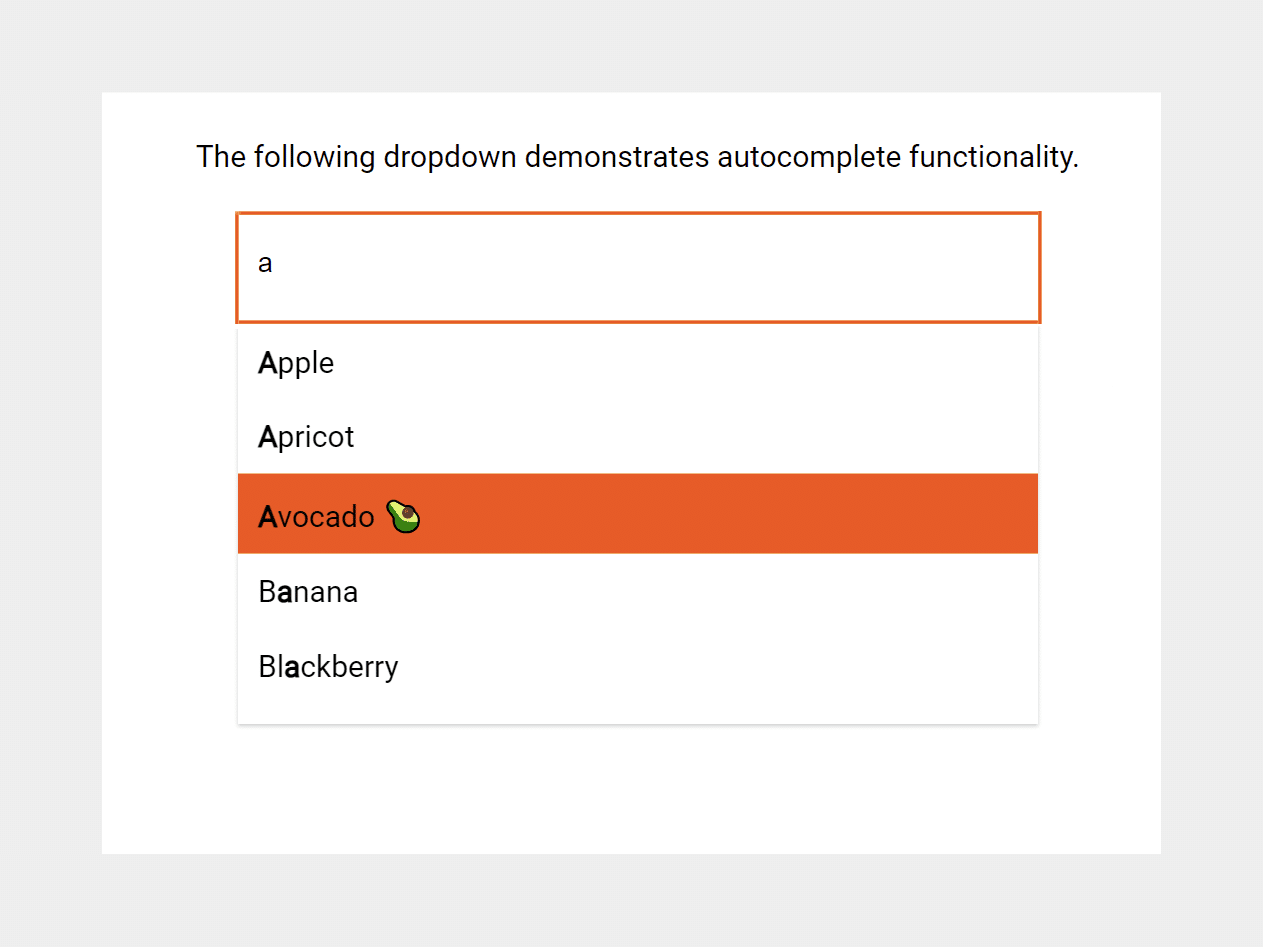
From primer.style
Primer Autocomplete Html Example table of contents. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. Function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a. Autocomplete Html Example.
From www.youtube.com
Create in HTML with datalist and option tags YouTube Autocomplete Html Example /*the autocomplete function takes two arguments, the text field element and an. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. With the autocomplete attribute the browser predicts. Autocomplete Html Example.
From www.youtube.com
Create a simple HTML input with JQuery YouTube Autocomplete Html Example When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values. the autocomplete attribute defines if. Autocomplete Html Example.
From www.youtube.com
How to for HTML and JS in Visual Studio VS Code Autocomplete Html Example When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the. Autocomplete Html Example.
From www.youtube.com
And Autofocus In HTML YouTube Autocomplete Html Example /*the autocomplete function takes two arguments, the text field element and an. With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values. the autocomplete attribute specifies if browsers should try to predict the value of an input. Autocomplete Html Example.
From www.youtube.com
How to Disable HTML Input YouTube Autocomplete Html Example table of contents. this tutorial will walk through how to create a simple autocomplete with pure html javascript. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. Function autocomplete. Autocomplete Html Example.
From colorlib.com
20 Best Free Bootstrap Forms 2022 Colorlib Autocomplete Html Example /*the autocomplete function takes two arguments, the text field element and an. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute specifies if browsers. Autocomplete Html Example.
From bookflow.ru
How to create an input with only HTML Autocomplete Html Example this tutorial will walk through how to create a simple autocomplete with pure html javascript. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off. Function autocomplete (inp, arr) {. . Autocomplete Html Example.
From codesandbox.io
examples CodeSandbox Autocomplete Html Example /*the autocomplete function takes two arguments, the text field element and an. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. Function autocomplete (inp, arr) {. table. Autocomplete Html Example.
From www.itsolutionstuff.com
PHP sites with Domain using Clearbit API Autocomplete Html Example When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not.. Autocomplete Html Example.
From aussieheavy.weebly.com
All Html Tags List With Examples Pdf aussieheavy Autocomplete Html Example With the autocomplete attribute the browser predicts the value, and when a user starts typing in a field, the browser displays options to fill in the field, based on earlier typed values. table of contents. When the autocomplete attribute is set to on the browser will automatically complete the values based on what the user entered before. Function autocomplete. Autocomplete Html Example.
From dxoivbhrq.blob.core.windows.net
Using Html at Sam Bartley blog Autocomplete Html Example Function autocomplete (inp, arr) {. the html autocomplete attribute is used to specify whether the input field autocompleted would be on or off. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. table of contents. With the autocomplete attribute the browser predicts the value, and when a user. Autocomplete Html Example.
From codesandbox.io
examples CodeSandbox Autocomplete Html Example the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. Function autocomplete (inp, arr) {. /*the autocomplete function takes two arguments, the text field element and an. this tutorial will walk through how to create a simple autocomplete with pure html javascript. When the autocomplete attribute is set to on. Autocomplete Html Example.
From ckeditor.com
CKEditor 4 Documentation Autocomplete Html Example the autocomplete attribute defines if an input or a form field must have the autocomplete on or off. the autocomplete attribute specifies if browsers should try to predict the value of an input field or not. table of contents. /*the autocomplete function takes two arguments, the text field element and an. Function autocomplete (inp, arr) {. . Autocomplete Html Example.